你可能會好奇為什麼學 flexbox 要認識"軸向",但在善於控制一維(上下、左右)的 flexbox 世界,要能控制排列的方向和順序,所以定義了軸向來讓大家清楚彈性項目的排列順序跟方向。但其實熟能生巧、多玩幾遍之後,自然而然地就會知道彈性項目的走向,不需要特別去記(至少我是這麼覺得)。

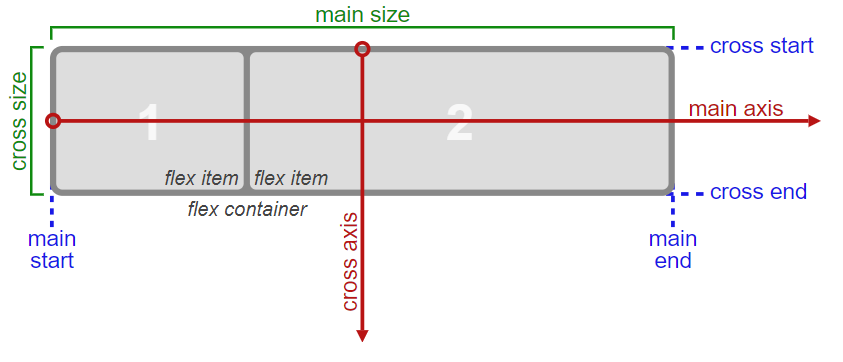
來源:CSS Flexible Box Layout Module Level 1
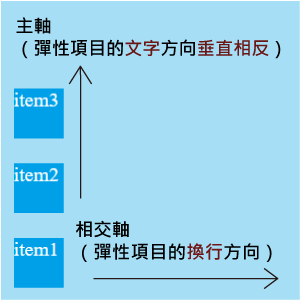
這是 W3C 規範提供的軸向圖,相信光是看圖片就能對於軸向環境有所了解,這麼多的名詞裡我們只要了解主軸(main axis)、相交軸(cross axis)的方向就好。
主軸:表現上為彈性項目的"文字方向"。當宣告屬性值 flex 後,預設中主軸會朝向 文字方向相同的方向,如同我們常見的語言幾乎都是由左至右的方向。
相交軸:又稱次軸,表現上為彈性項目的"換行方向"。也就是說如果彈性項目單行的數量多到超過容器,你想要讓它換行,預設中相交軸會以 彈性項目換到下一行的方向,常見的是由上而下。
.container {
flex-direction: row | row-reverse | column | column-reverse ;
}
預設:row
英文小幫手:
row 有 "列" 或 "行" 的意思,顧名思義就是橫的。column 有 "欄" 或 "柱" 的意思,可以想像成把它變成一欄或是一根柱子,直的就對了。reverse 則是 "相反" 或 "顛倒" 的意思,軸向會180度翻轉,因此彈性項目除了排序顛倒外,連位置也會從彈性容器的另一個方向開始排序。
<style>
.container {
display: flex;
flex-direction: row; /*改變屬性值來看看變化*/
width: 240px;
height: 240px;
background-color: #a5def5;
}
.item{
margin: 10px;
width: 40px;
height: 40px;
background-color: #00A0E9;
color: white;
}
</style>
<body>
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
</body>
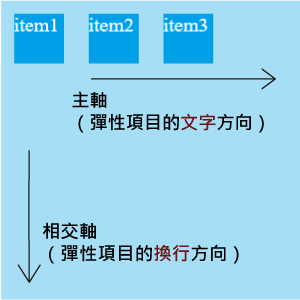
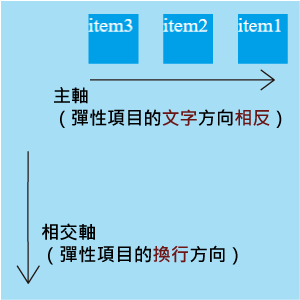
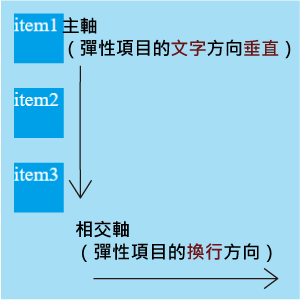
flex-direction 屬性可以操控軸向,而彈性項目的排序方向會跟著軸向改變,以下為四種軸向種類。
flex-direction: row;橫向,預設值,主軸為由左至右的語言方向,相交軸是換行的由上而下的方向

flex-direction: row-reverse;橫向相反,可以看到主軸已經相對和文字方向顛倒,排序也相反了,整個180度翻轉

flex-direction: column;直向,主軸排序上相對於文字方向變為直的,常見於側邊導覽列

flex-direction: column-reverse;直向相反,相對於文字方向變直 + 顛倒排序

如果你各位今天要使用的是由右至左書寫的語言 (如阿拉伯語),主軸就會自動是由右至左,甚至是由上而下書寫的語言,主軸也會因為文字的方向而跟著改變。
因此如果你要找的是改變書寫方向,HTML 中的 dir 屬性可能會比較適合,或是使用 writing-mode、direction 或 text-orintaion 等屬性來操作書寫模式。譬如直式書寫,writing-mode 將設為 horizontal-tb,這時主軸就會是直向由上而下。
資料來源:
